Today we'll be looking at how to make a text block background of a different color, In this background color squarespace tutorial you can see a text block with a red color background. In this default size you can see there's no visible background so the first thing we have to do is to check what is the id of the block which has the text we want to edit, right click on it, select "Inspect element". In the inspector we're gonna look for the div that starts with the word "block" that also surrounds our text don't get confused because there are some divs that contains that word, this is the one that you have to select. Once you have found it, double click on it, press CTRL+C to copy it, close the inspector, go to the back-end of the site, hit "Design", click on "Custom CSS", type a hashtag (#), paste (CTRL+V) the code you have already copied it, add open and closing curly braces and between those type "background" and add the color you want in the background, in this case I chose red. Hit save to mantain the changes and this is the way you can modify the color of the background of any text of your site.
Tutorial: Changing Background Color Squarespace
Step 1: Open the inspector tool

Hover on the element and right click it to display a list of tools, here you’ll have to click on “Inspect element”.
Step 2: Copy the “id=block” code

Once you have opened the inspector tool, you can hover on the element in your site, this will highlight the element’s “class”, this will be helpful to find the “id=block”, once you’ve found it, double click it to select the entire code and press (Control+C) to copy.
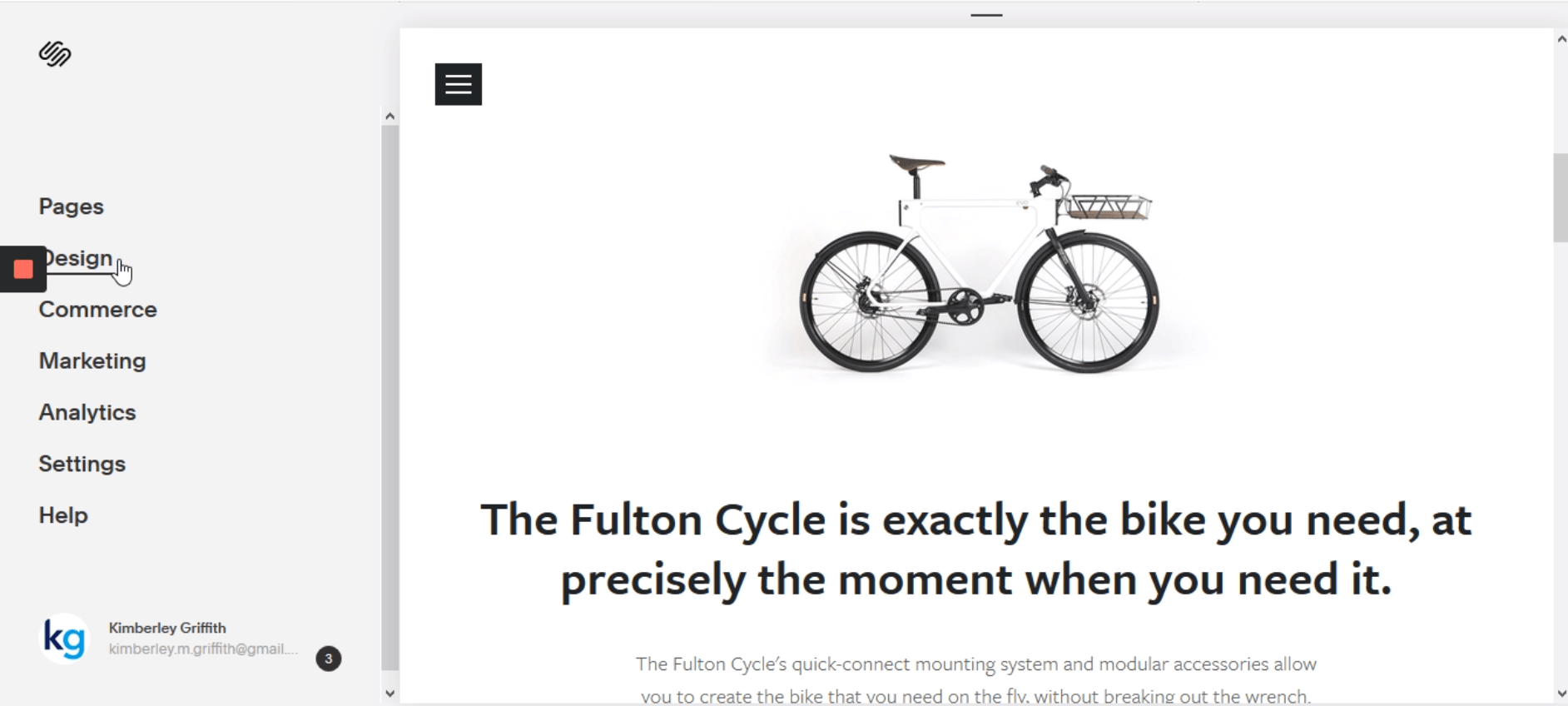
Step 3: Click on "Design"

Go to the left options panel and click on design, if you have problems to find this panel, go to the upper left corner, there you will see a clickable arrow button, click it and that should display the left options panel.
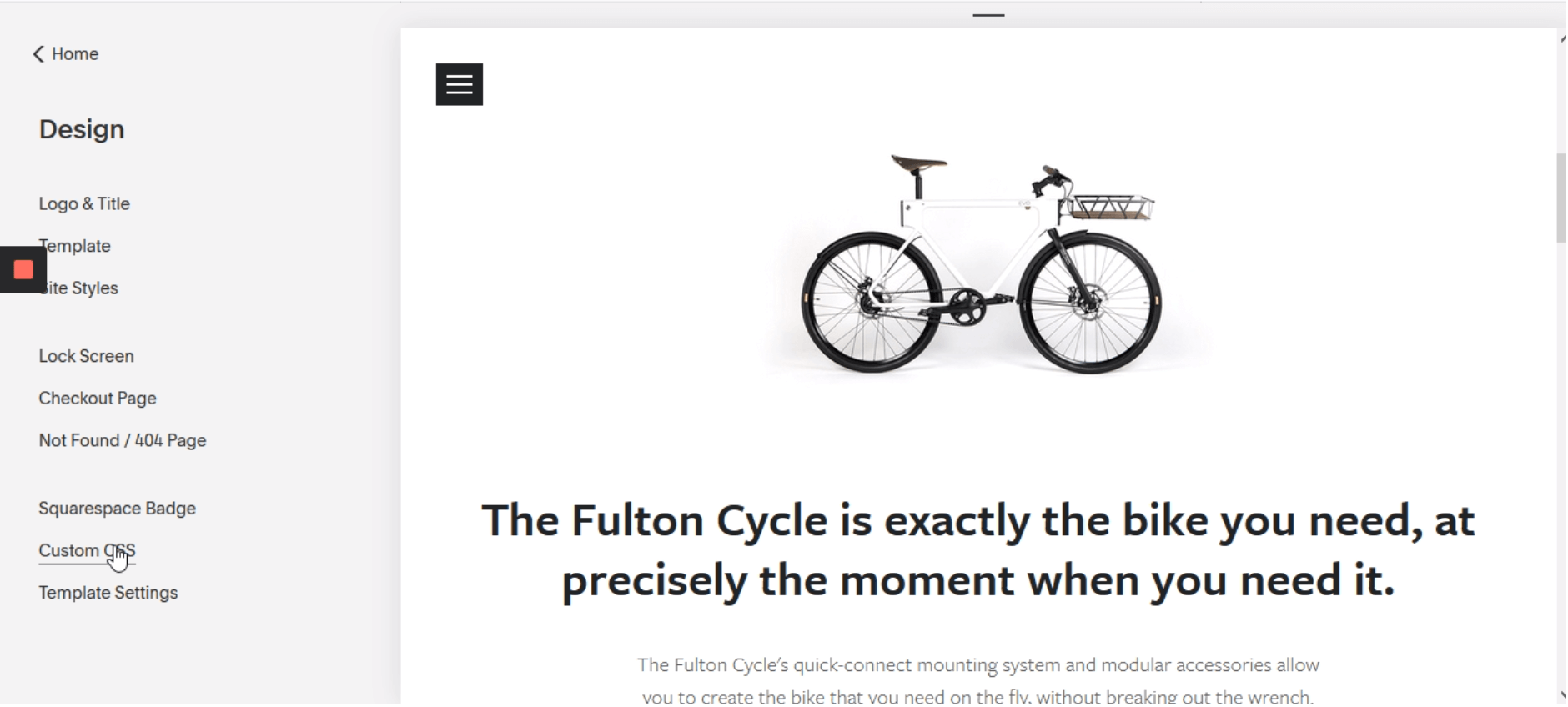
Step 4: Click on "Custom CSS"

Once you’ve clicked on “Design” in the previous step, some new options will be displayed, here you have to click on “Custom CSS”.
Step 5: Paste the id and enter the code

Here you have to write # and then paste the Id you’ve copied from step 2, then you’ll have to open curly brackets and enter the background code, such as this.
#block-357cb794a9fdc70ceef1 {
background: red;
}



.png)
