So here we have a very simple code that pops up with the message "Hello", this can be enabled with Javascript. So let's gonna refresh the page and you can see how that works. We're gonna add a Javascript code that will work on your Shopify site. First, go to your default site, go to the backend of the store, click on "Customize theme" and then click on "Customize theme" button; hit "Customize" button and then on the left side of the screen click where it says "Theme actions" and go to "Edit code". Now under the "Layout" folder, click on "{/} theme.liquid" and this gonna show the main structure for your site. Scroll down to the bottom, your Javascript code should typically go right before the "</body>" tag. Write "<script>", hit Enter and then type "</script>" which are opening and closing Javascript tags and between them add "alert('Hello') in this case I wrote "Hello" but you can type the message you want; so once it has placed just hit "Save", refresh the page and the Javascript will pop up with the text you wrote in the code.
Shopify Tutorial: How to add Javascript
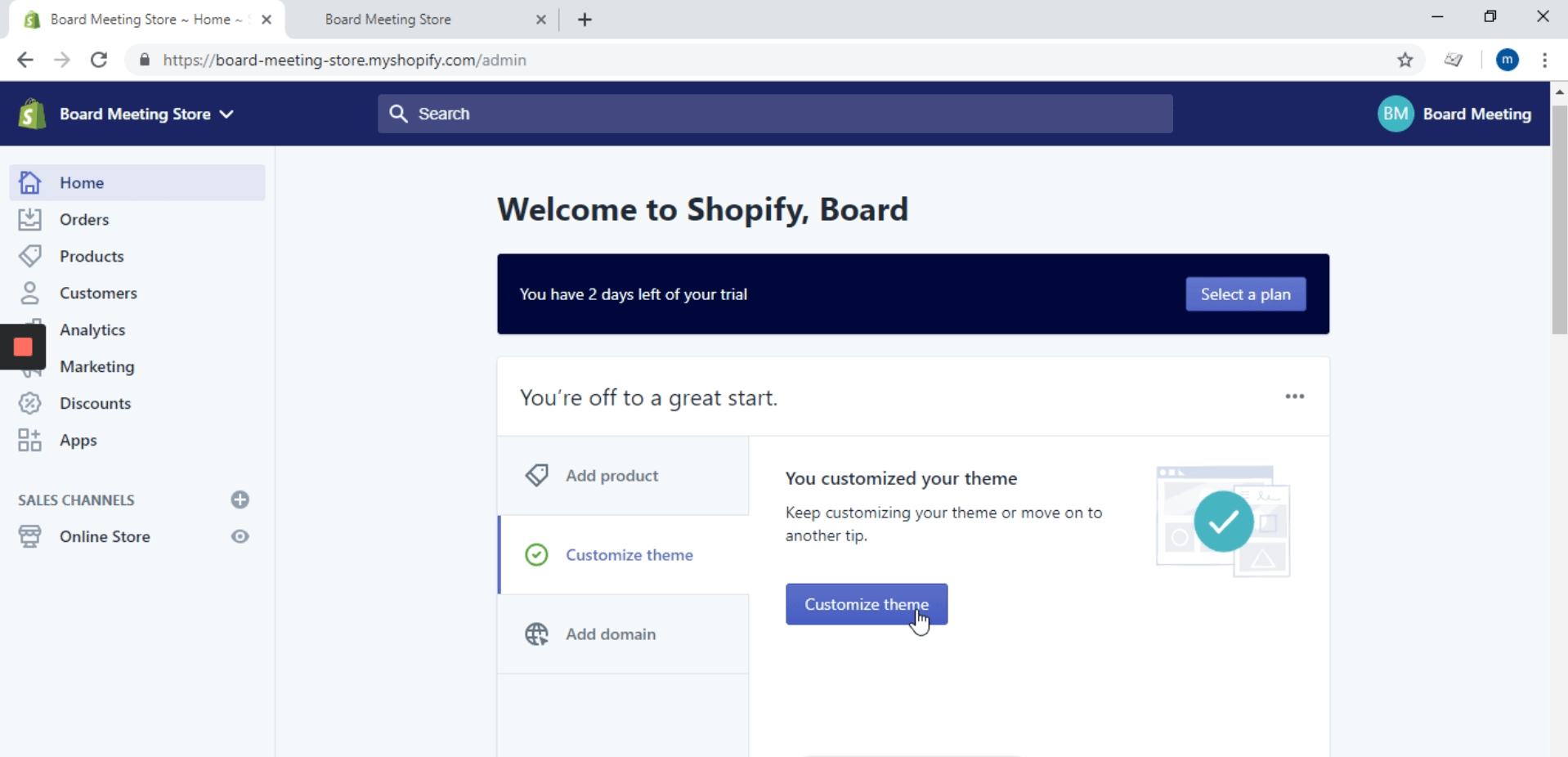
Step 1: Go to your Shopify admin site

Here you have to click on “Customize theme”
Step 2: Click on “Customize”

Once you’ve open the “Themes” section, you will be able to see the “Customize” button in the right side of the screen, just click on it.
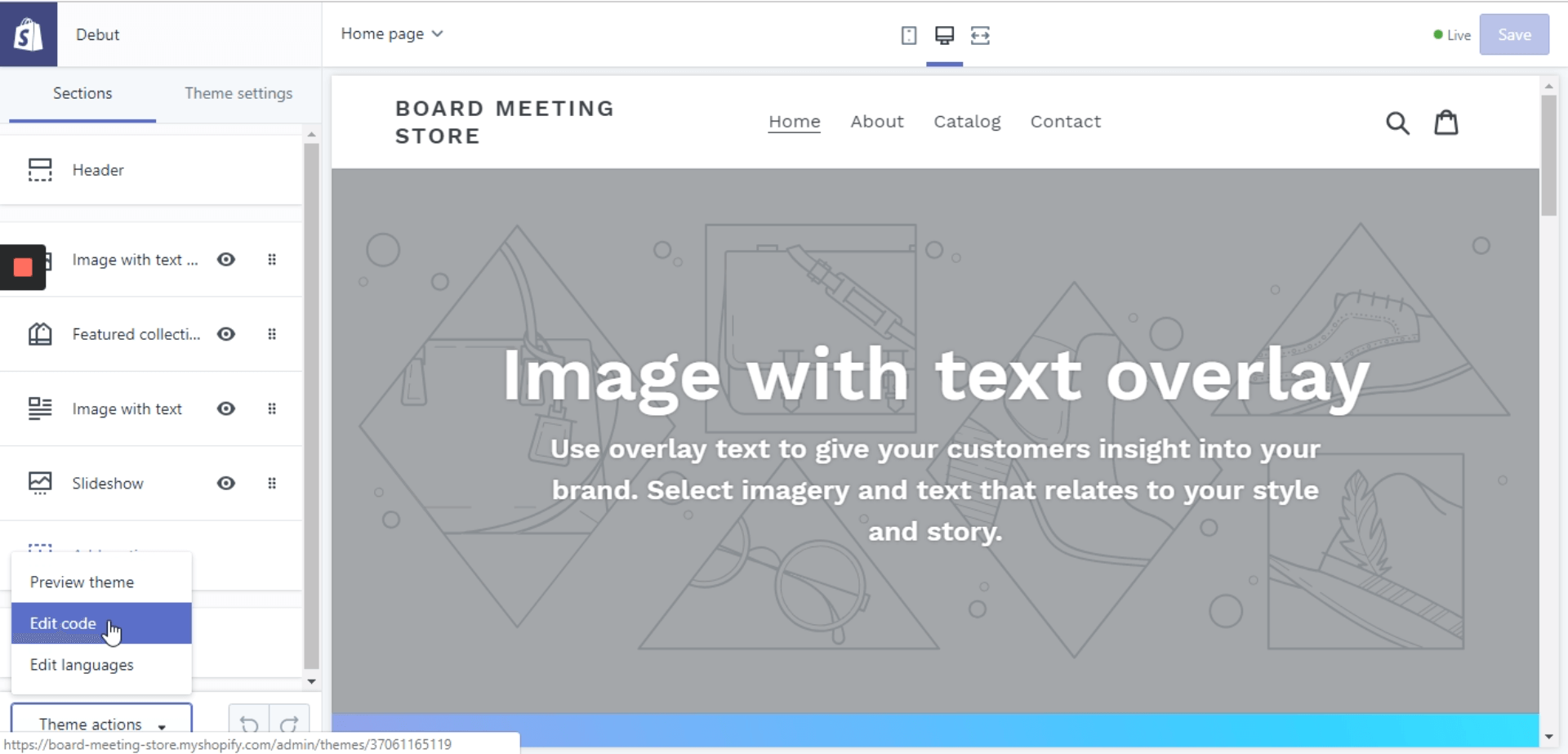
Step 3: Click on “Edit code”

Here you have to go to the lower left side corner, there you will see an option that is named “Theme actions” you have to click on it, this will display a list of options where you’ll find “Edit code” option.
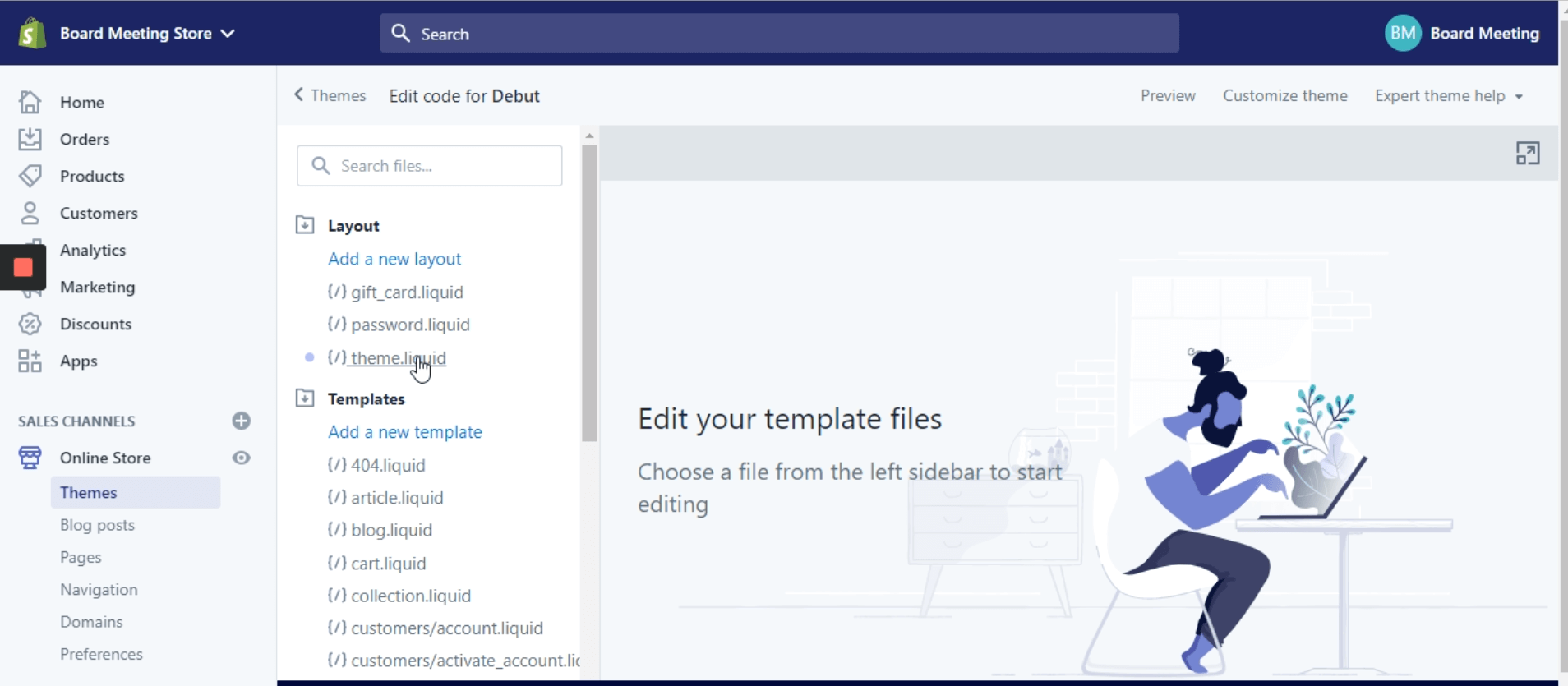
Step 4: Click on “{/} theme.liquid”

Here you have to go to the “Layout” folder and click on it to display a .liquid files list, now click on “{/} theme.liquid”, this will automatically generate a code file in the right side of the screen.
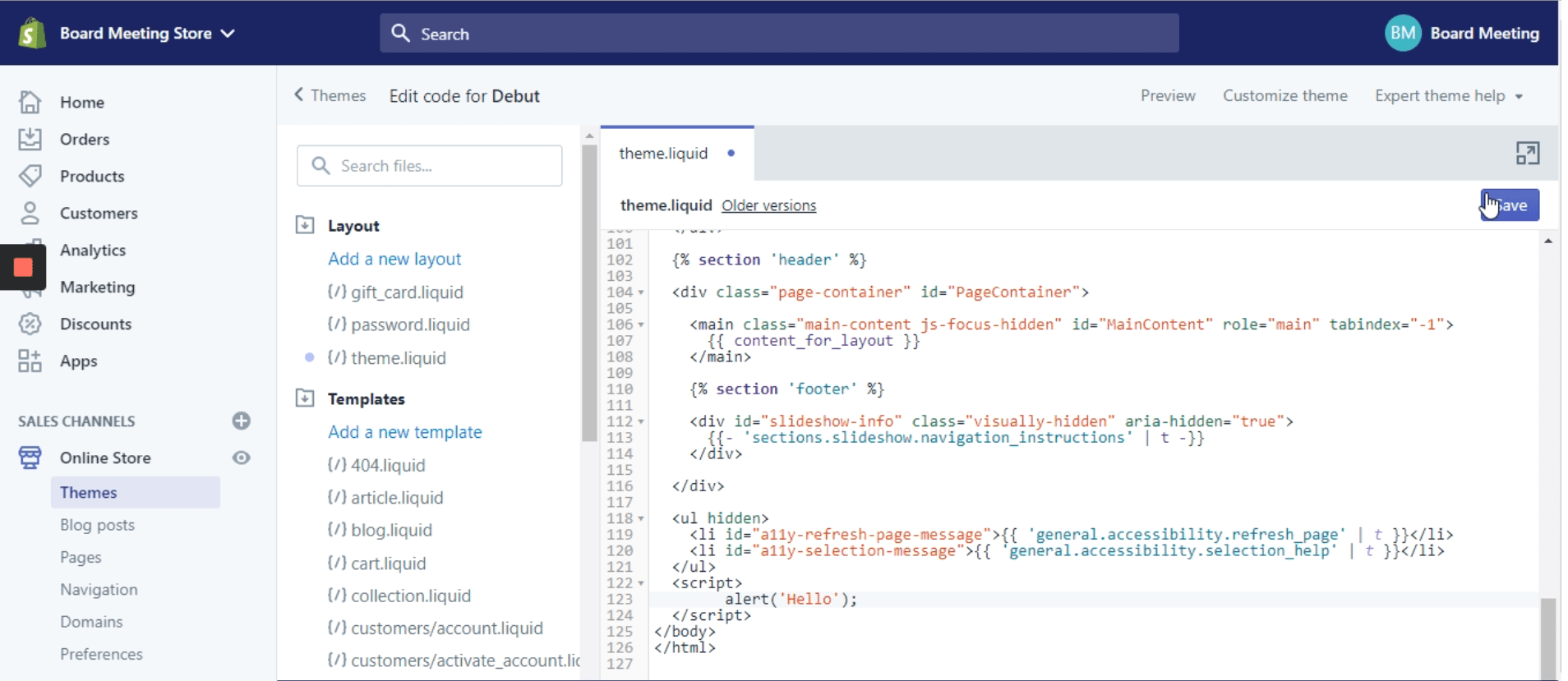
Step 5: Find </body> section

Here you can add your Javascript code, just above “</body>” section, In this example I added the following in order to show you how it works.
<script>
alert('hello');
</script>
Step 6: Save and refresh your site to see the results

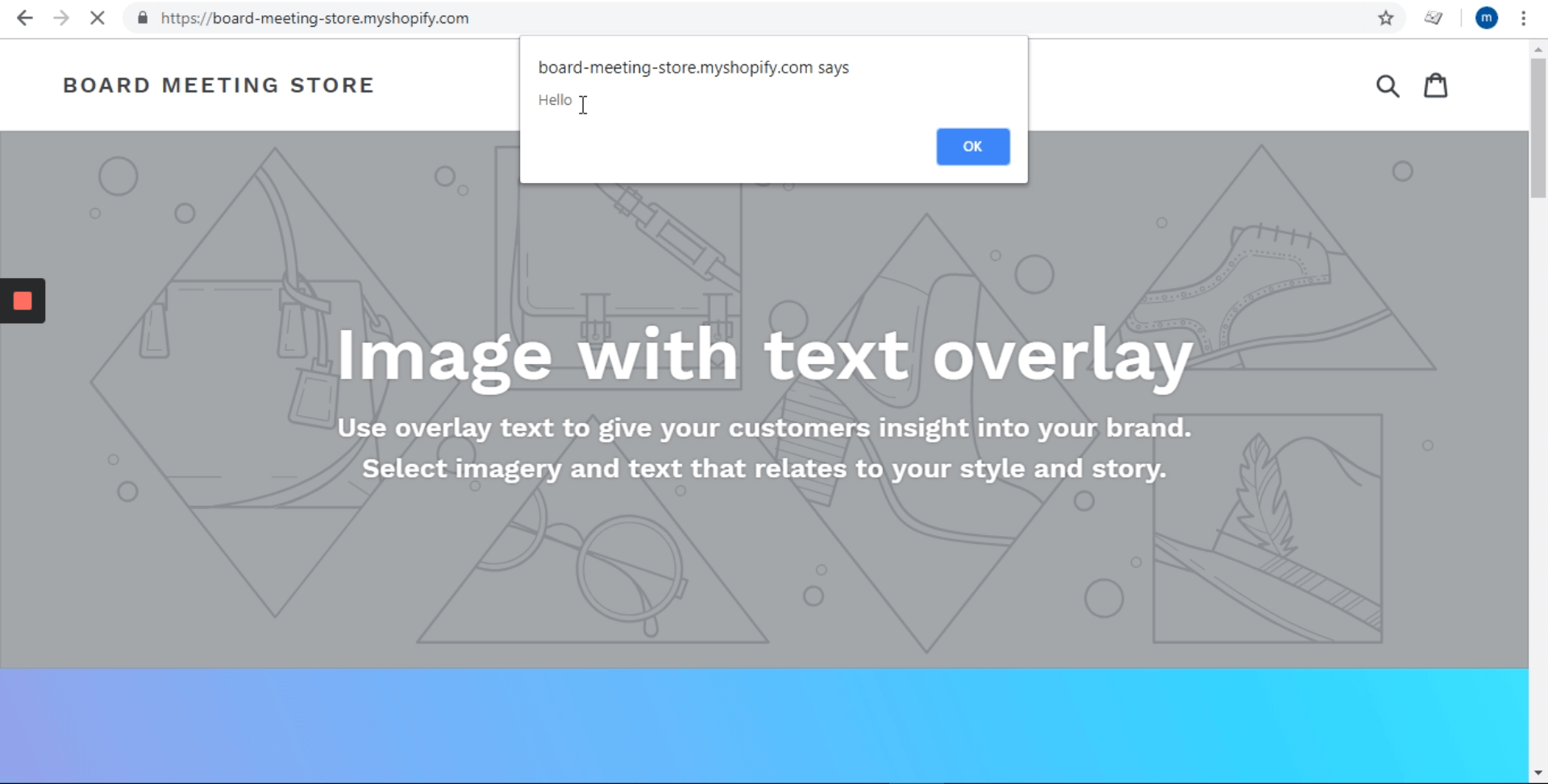
As you can see in the image, the alert is correctly functioning



.png)
