In this video, you will know how to add a download PDF link. Here we have the Shopify site with the download button which follows a PDF document that is already uploaded. Now we are on the default page and when we scroll down to the bottom there's no download link added yet. The first step to do is going to the backend of your site, you can enter just adding after the link of your website "/admin". Next, you're gonna click on "Settings", click on "Files" and here you can upload the PDF document that you want to link to the site. Click where it says "Upload files", select the PDF file to link and click on "Open". Now, a list of uploaded documents will be displayed and you have to select and copy (CTRL+C) the URL of the file you want to link. Return to your Shopify site and click on "Edit home page", hit "Add section", select the option "Image with text" and click on "Add". Now, you have to scroll down to the bottom, write a text you want to show in the button (in this case, I wrote "Download my pdf") in the "Button label" field; after that, paste (CTRL+V) the PDF URL you copied and click on the link that appears above the field. You can realize that "Download my pdf" button has emerged, just click on "Save"; you can go back to your home page, go to the bottom and the link where you can download the PDF is now shown.
Shopify Tutorial: How to upload and link a PDF document
Step 1: Go to your Shopify admin website and click on "settings"

In your shopify admin website, you have to click on “Settings”, the option it’s located in the lower part of the left panel.
Step 2: Click on “Files”

This option is located down in the central row.
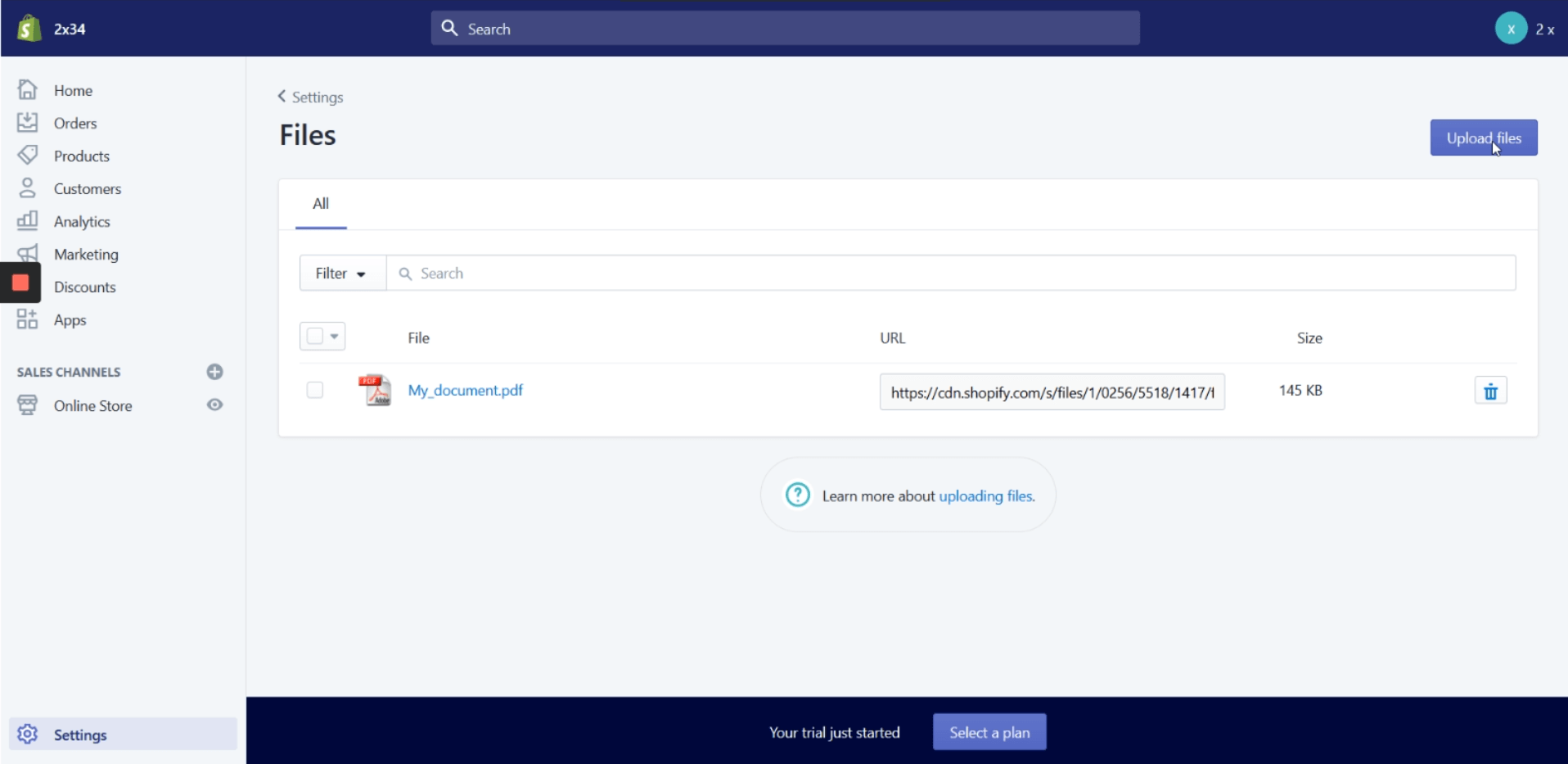
Step 3: Click on “Upload files”

Once you’ve clicked on "Upload files", a window will be displayed, requesting you to browse the location of the file to upload.
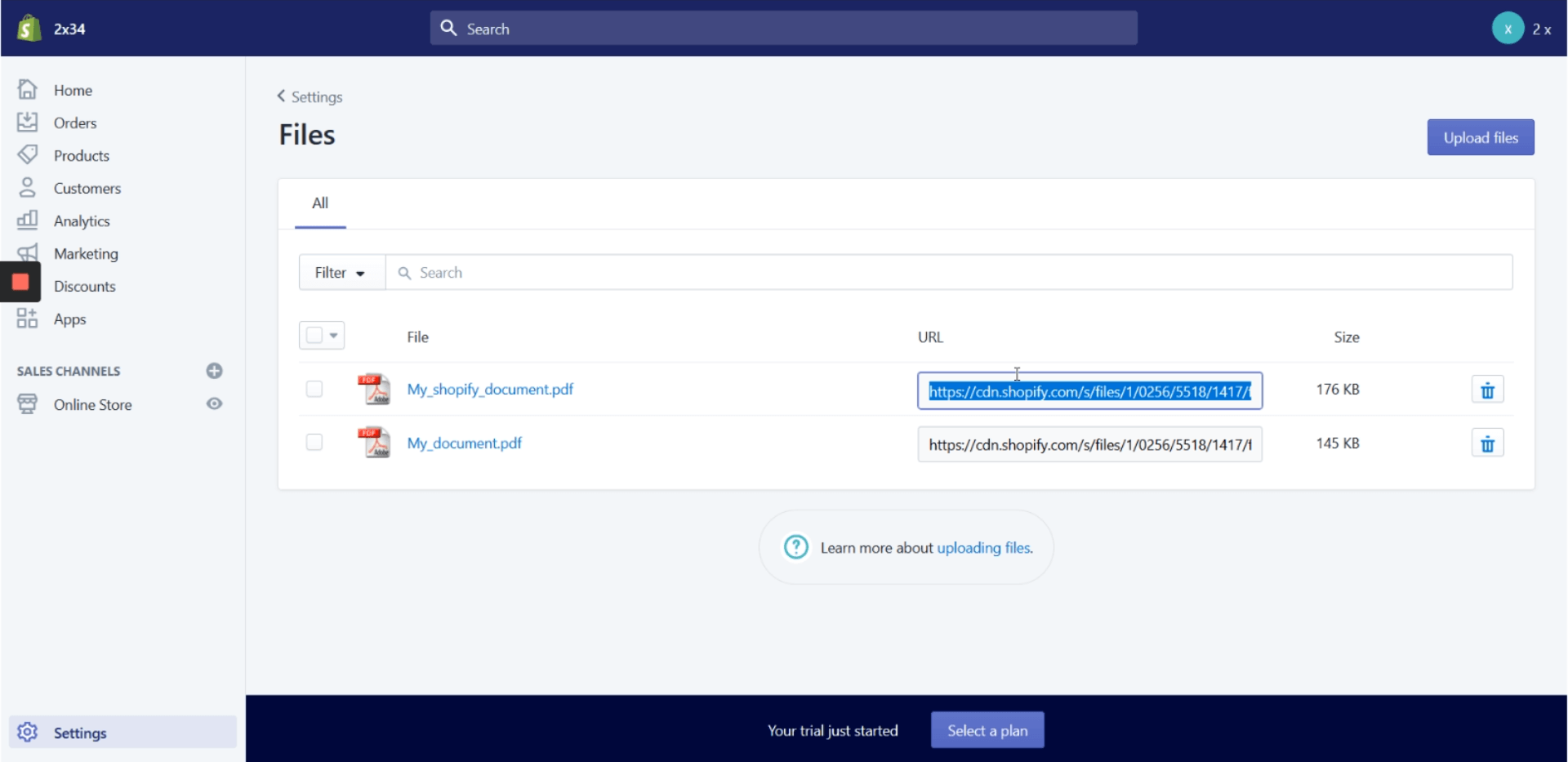
Step 4: Copy the URL of the file you’ve uploaded

Just double click on the URL, then press (Control + C).
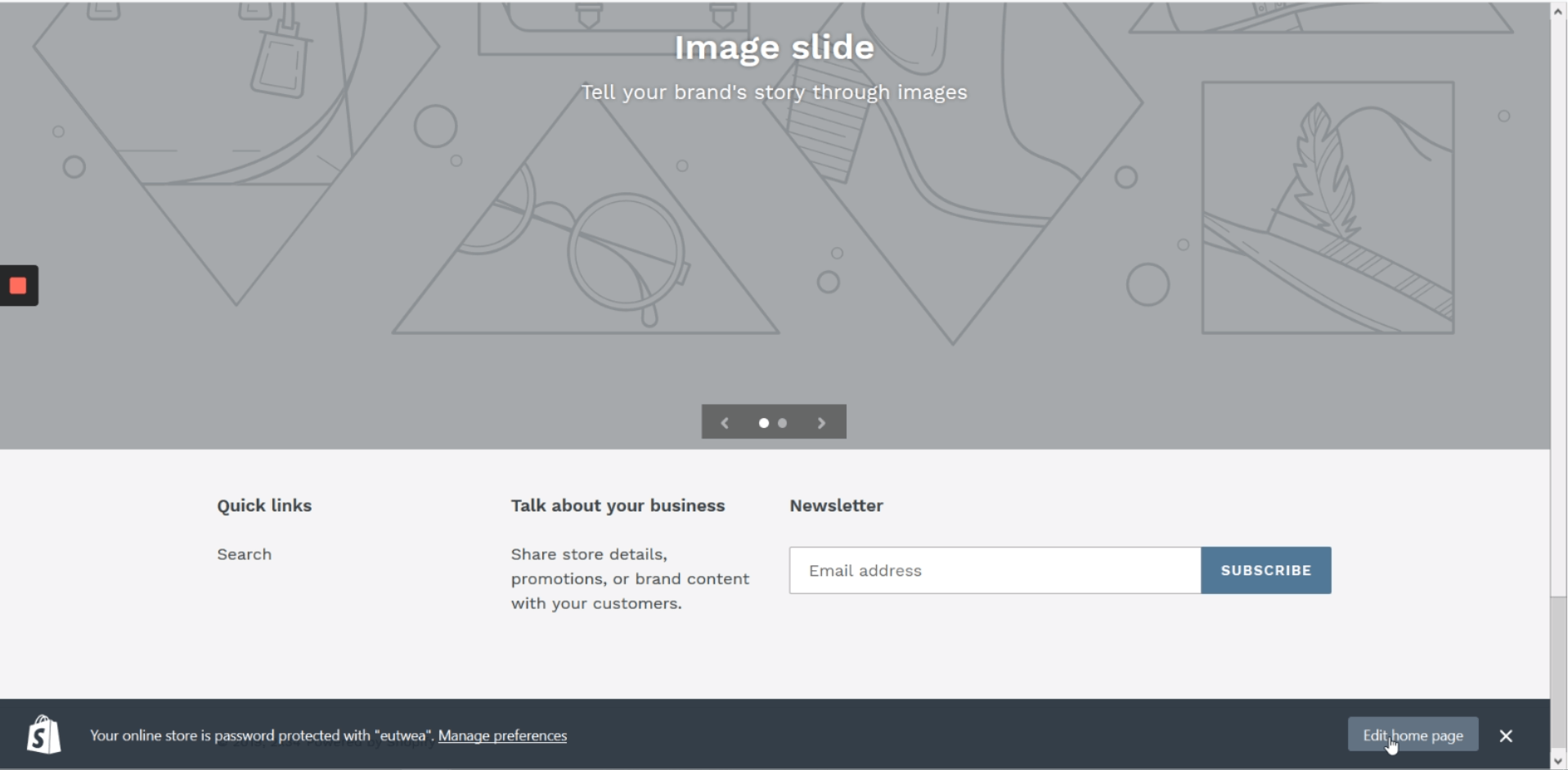
Step 5: Go to your Shopify page and click on “Edit home page”

“Edit home page” option is sited in the right lower part of the screen, click on it.
Step 6: Click on “Add section”

This option is sited in the left panel, between “Slideshow” and “Footer”.
Step 7: Click on add on the “Image with text option”

Once you’ve clicked on “Add section” a list will be displayed instead, now click on “Image with text”, this will allow you to add a new element with text and an image.
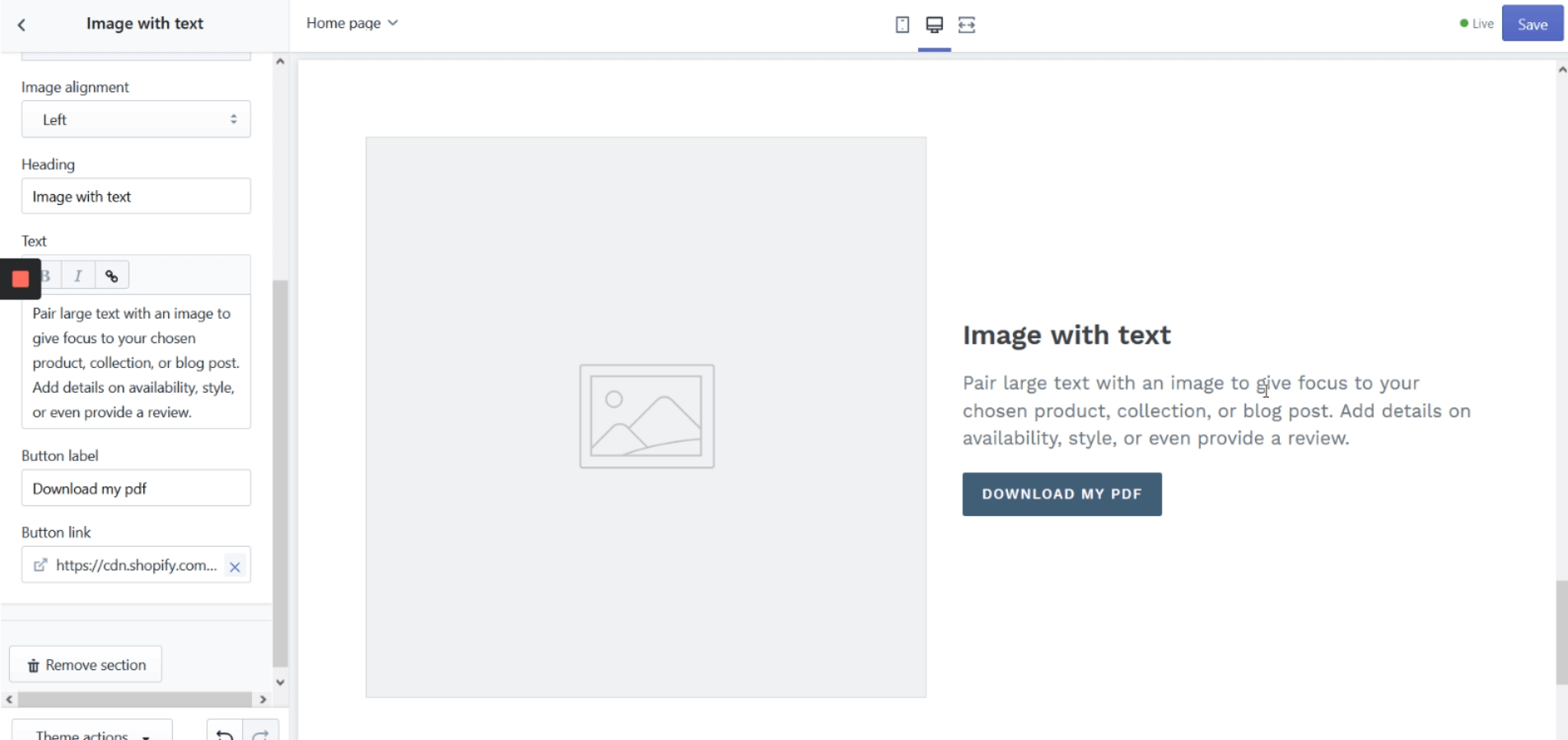
Step 8: Scroll down in the panel and go to “Button label” and “Button link”

Now, you have to click on “Button label”, here you will have to write the label you want to show in the clickable button, in this case I wrote “Download my pdf”, then go to “Button link”, here you’ll have to paste the URL of the pdf previously uploaded.
Step 9: Go back to your site and click to check if it works

Now, when you click on the button, it will redirect you to a PDF viewer.



.png)
